Case
Study
Mon retour d’expérience
Ainsi, avec cette expérience vécue à plusieurs, se concentrant sur les autres, ceux qui utilisent nos créations et pour qui on conçoit nos sites, un retour aux sources est important. Par ce retour, je veux parler d’écouter les utilisateurs, entendre leurs critiques, les inconvénients de l’expérience qu’ils ont eu avec un site pour leur proposer une nouvelle vision qui pourra répondre au mieux à leurs attentes.
Le test
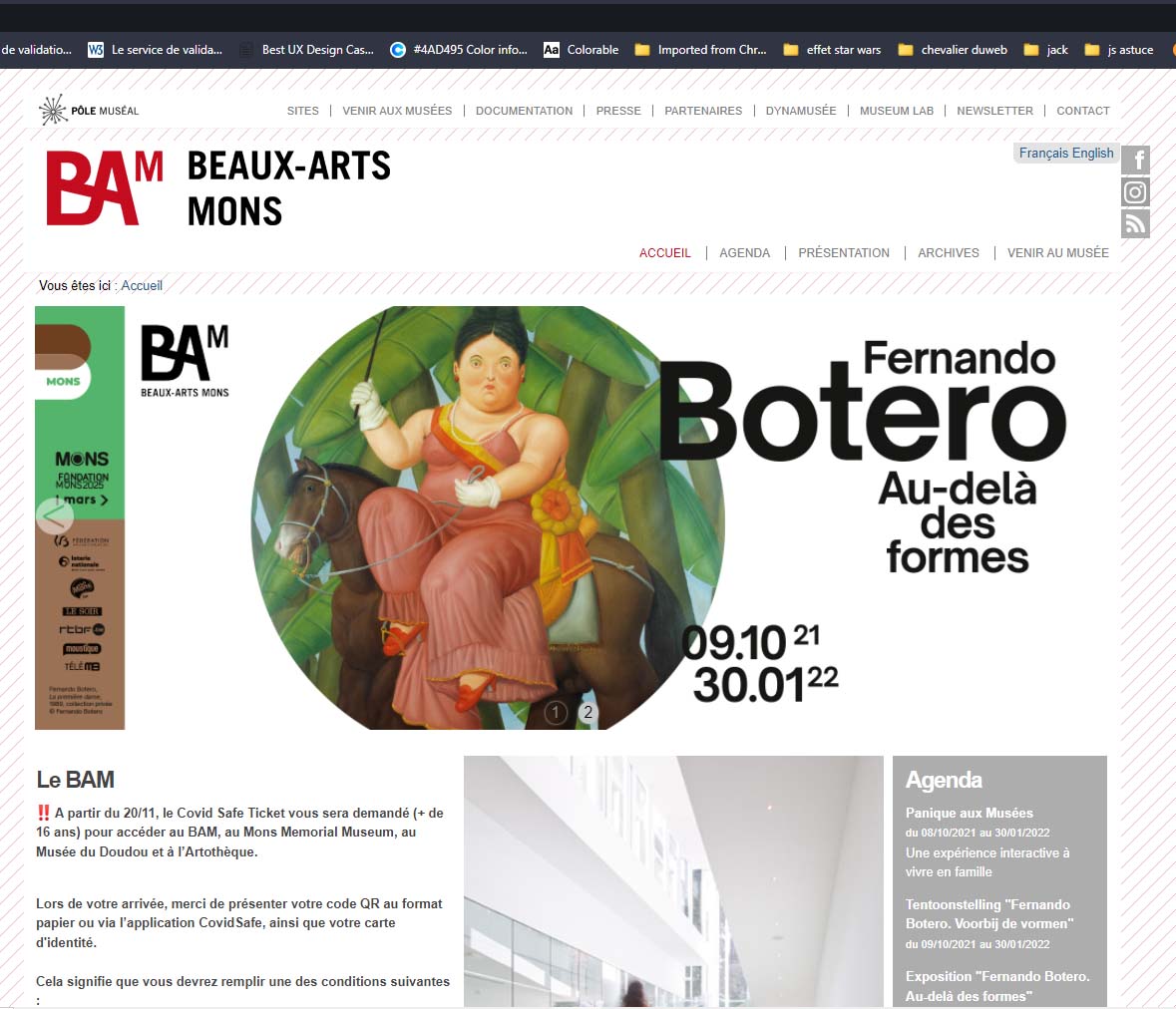
Cette aventure de la réservation d’un ticket, pour un musée, devrait être chose aisée à faire. Mais dans cette expérience, ce ne fut pas le cas, car il a fallu plus de 8 bonnes minutes pour que le testeur trouve la plupart des informations. Mais malheureusement pour la réservation, celà est impossible sur le site du BAM, il faut passer par un site annexe pour le faire ou bien passer un coup de fil au musée.
Ainsi à la fin de ce test, le résultat de l’expérience de l’utilisateur est en demi teinte, d’un côté il a pu faire ce qu’il devait mais d’un autre il a mis beaucoup beaucoup de temps pour la récolte d’information sur le lieux, le prix , les heures d’ouvertures … Et la gêne occasionnée par le changement de site pour la réservation, c’est avant tout une malfaçon car on pourrait se passer du site du BAM et directement se rendre sur VisiteMons pour la réservation et la collecte des informations qui sont toutes rassemblées au même endroit.

C’est donc avec ces problèmes que la plus grande aventure commence, et nous retrouverons nos utilisateurs plus tard pour avoir leur avis et leur retour de nos expériences.
Le travail en groupe
Ainsi nous nous sommes répartis en groupe pour analyser la totalité du site, mais d’abord on a définit ce que c’était le BAM, et pour faire simple c’est un : “ musée des Beaux-Arts de Mons où ont lieu des expositions temporaires et permanentes, ainsi que des événements s’adressant à un public de tout âge. Il est possible d’y venir seul ou en groupe afin de découvrir et s’inspirer d'œuvres actuelles, modernes ainsi que contemporaines ou plus anciennes.”.
Avec cette base, on est parti dans l’analyse des différentes pages, intéractions présentes mais aussi les différentes choses qui ne vont pas dessus.

C’est donc avec ces problèmes que la plus grande aventure commence, et nous retrouverons nos utilisateurs plus tard pour avoir leur avis et leur retour de nos expériences.
Une tâche, un problème
La tâche est la plus grande partie de ce projet, car c’est à partir de ce moment qu’on va aller vers la recherche d’une solution. Cette problématique que j’ai choisie est la découverte des artistes et de l’exposition. A partir de ce moment, j'ai commencé à réaliser différents tests et recherches pour arriver à trouver diverses fonctionnalités que je pourrais exploiter. Comme une carte du musée où on y retrouvera différents points importants du musée, des cartes de présentations pour les artistes ou bien encore une timeline avec les différentes œuvres et leur positionnement dans le musée.

C’est en réalisant plusieurs croquis de ce que pourrait être ces fonctionnalités que je me suis orienté vers la cartographie du musée, qui permettrait à chaque personne de pouvoir se retrouver plus facilement dans les lieux, trouver un artiste ou bien simplement trouver les toilettes (une chose fort importante).
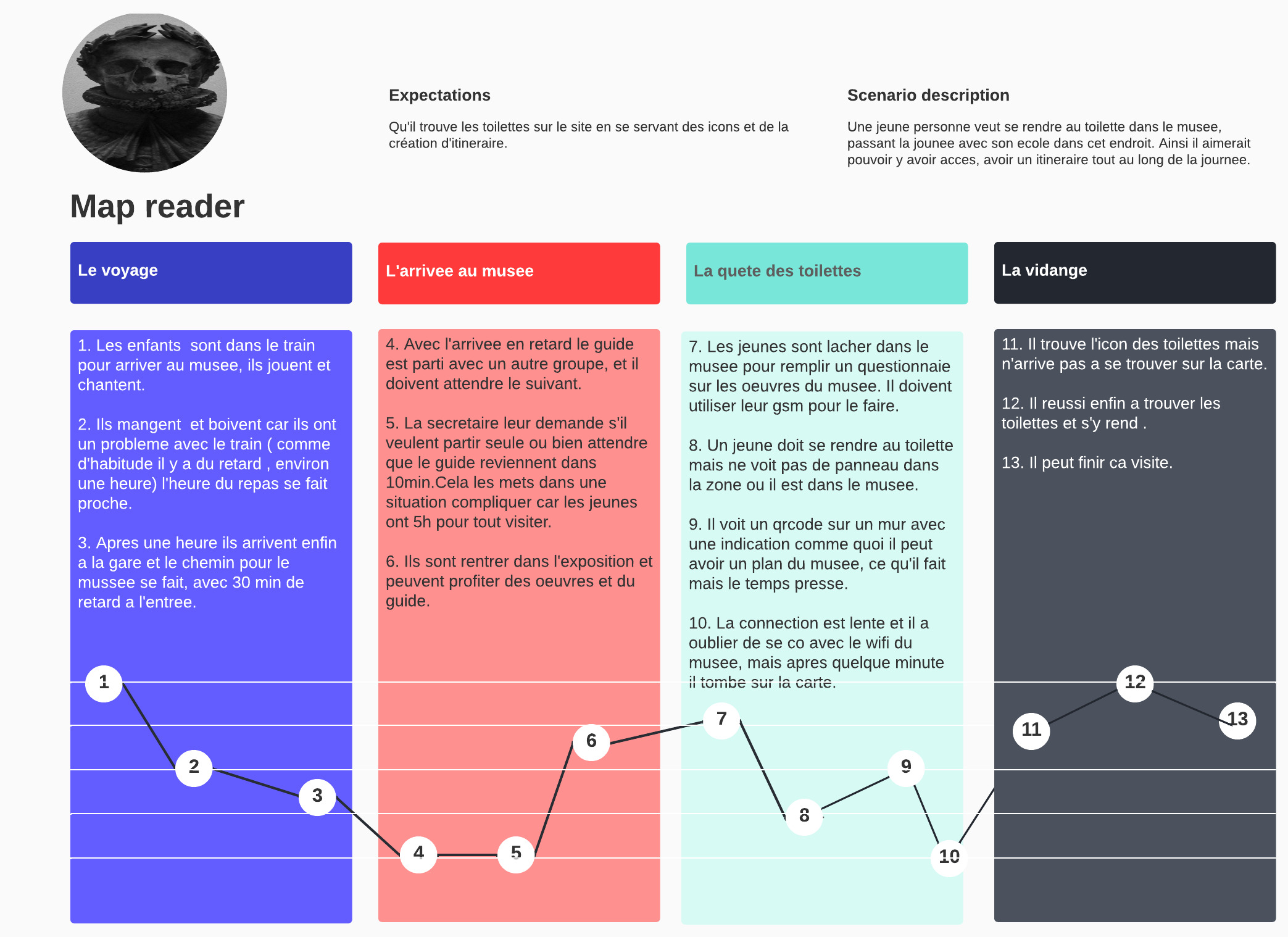
Avec ce choix, j’ai pu créer plusieurs “user journey" pour simuler une aventure dans un musée où un utilisateur pourrait avoir besoin de mon option dans sa visite. C’est avec la création de ces divers scénarios et la mise en difficulté que j’ai vu que certains aspects manquent dans ce que j’avais imaginé comme carte. Même si à la fin les personnes arrivaient à leur fin, elles ne savaient pas toujours faire face aux problèmes de façon simple, que ça soit par un manque de connexion internet, un problème dans leur organisations ou bien ces personnes voulant simplement voir une œuvre ma solution de base était trop simpliste. J’ai donc regardé tout ces problèmes et trouvé une solution, comme le fait de pouvoir télécharger une carte en amont, dans une version pdf, de permettre de voir sur la carte seulement les informations que l’on veut à l’aide de picto et de système de filtre que ce soit pour les “infrastructure” ou bien les artistes.
-
User n°1 : balade scolaire

-
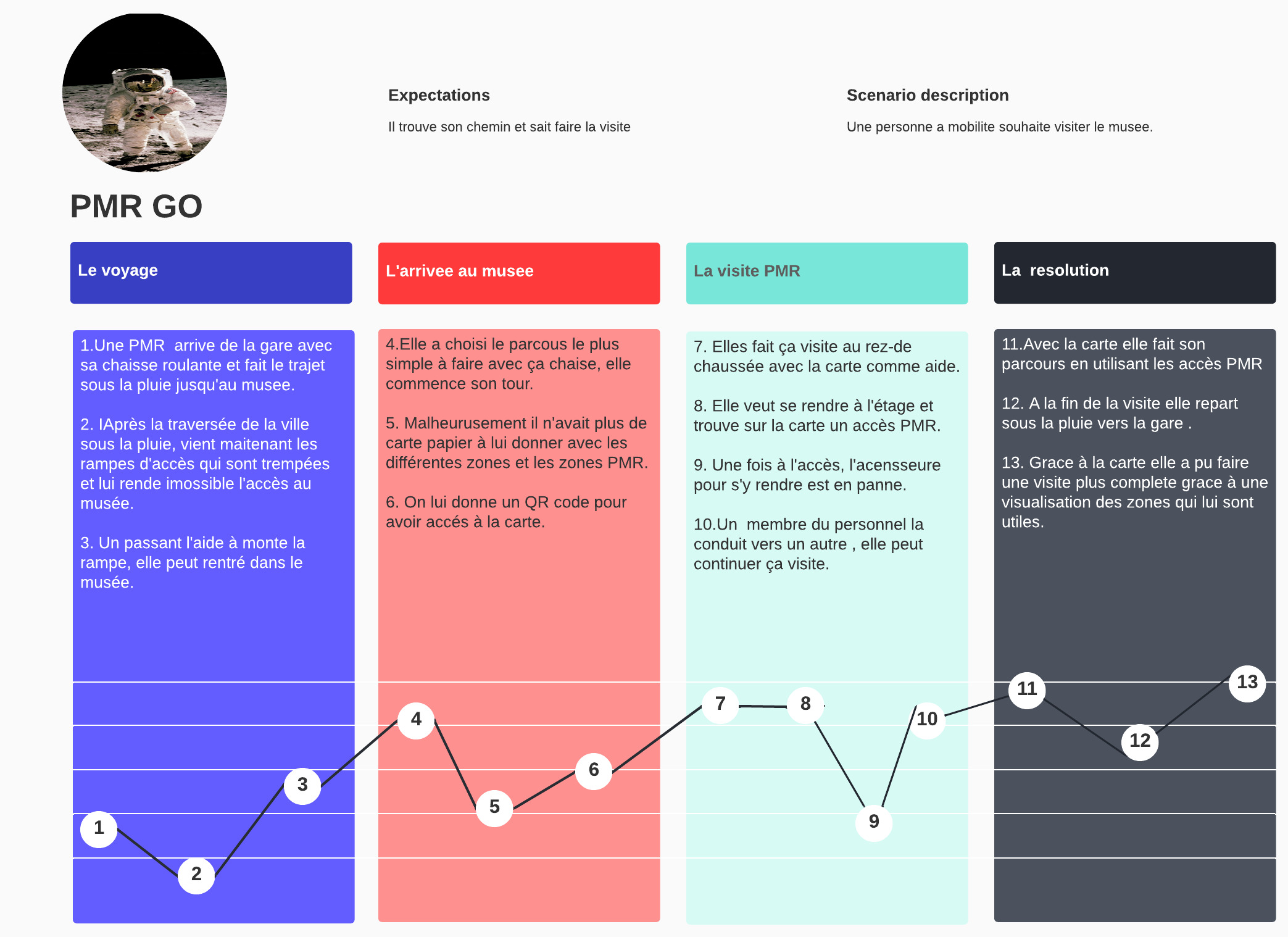
User n°2 : PMR au musée

-
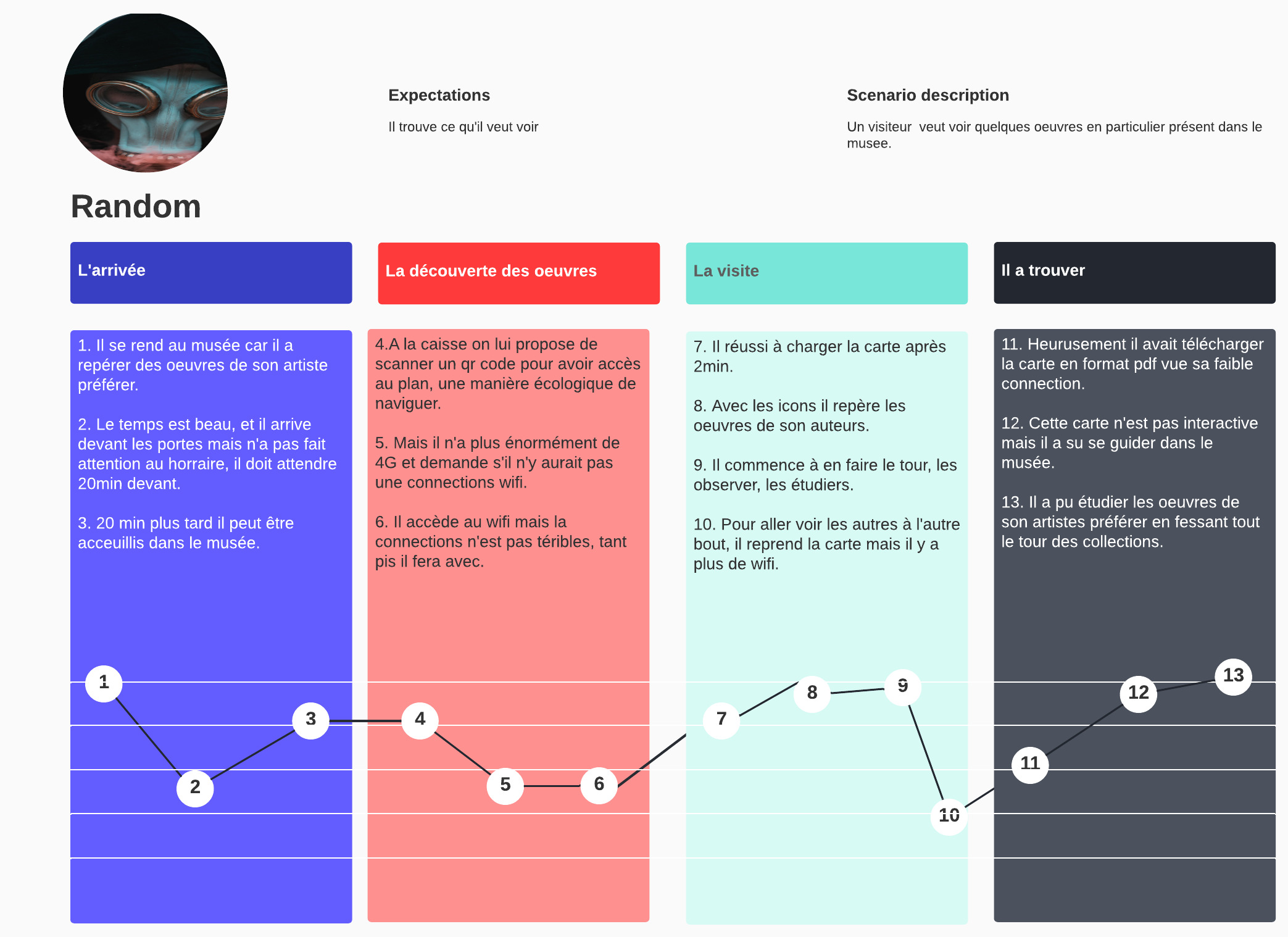
User n°3 : artiste flanneur

La création de maquette
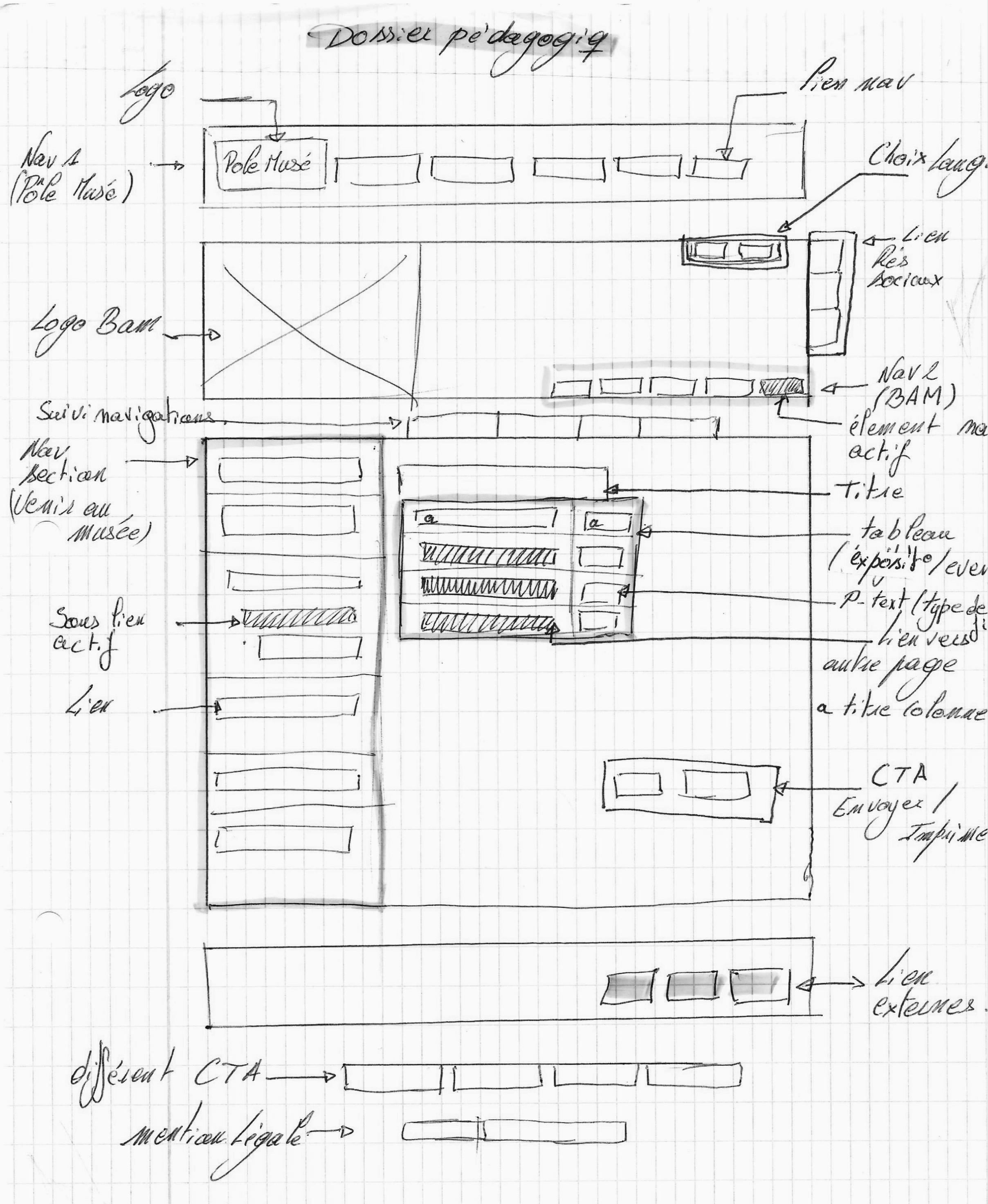
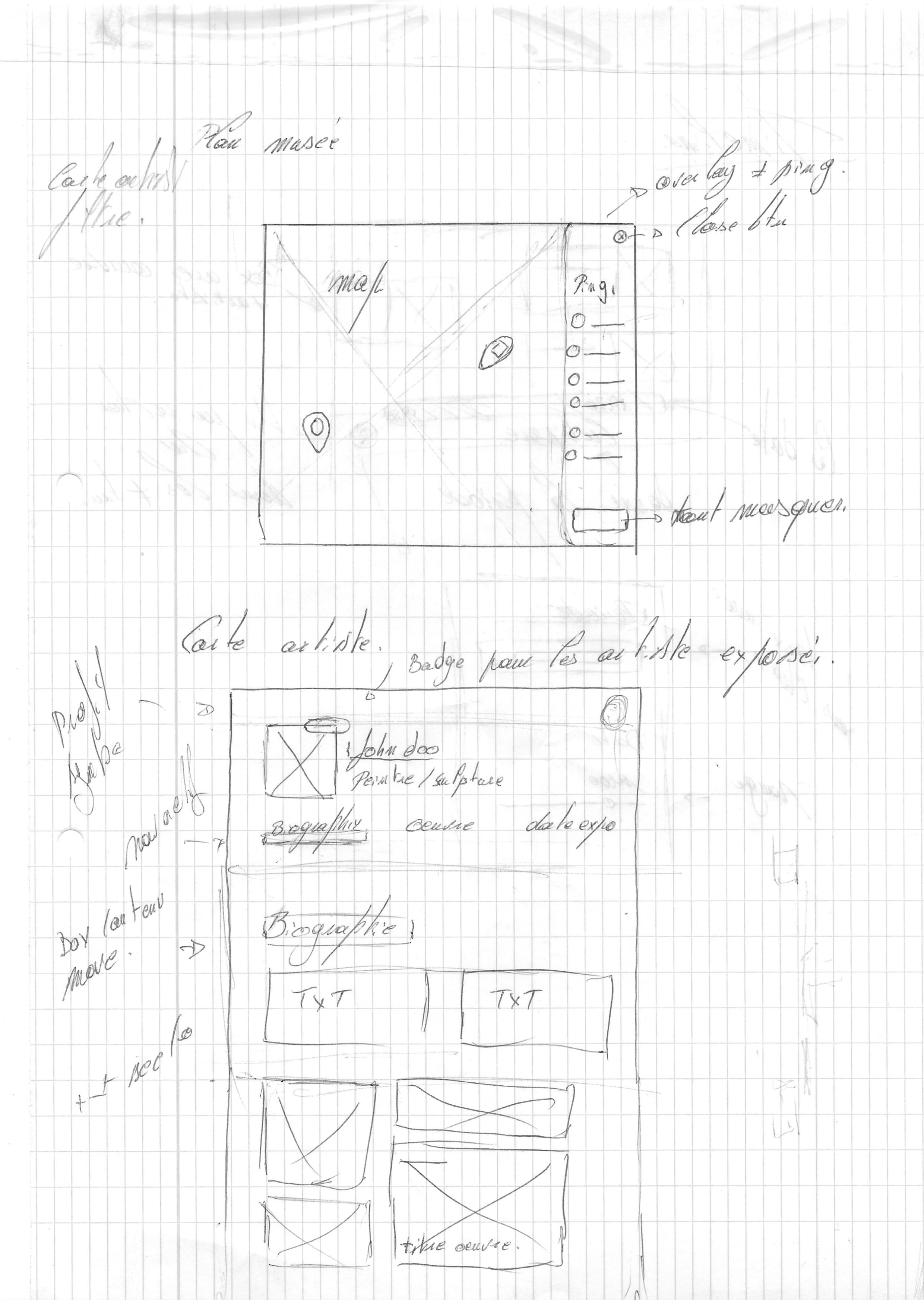
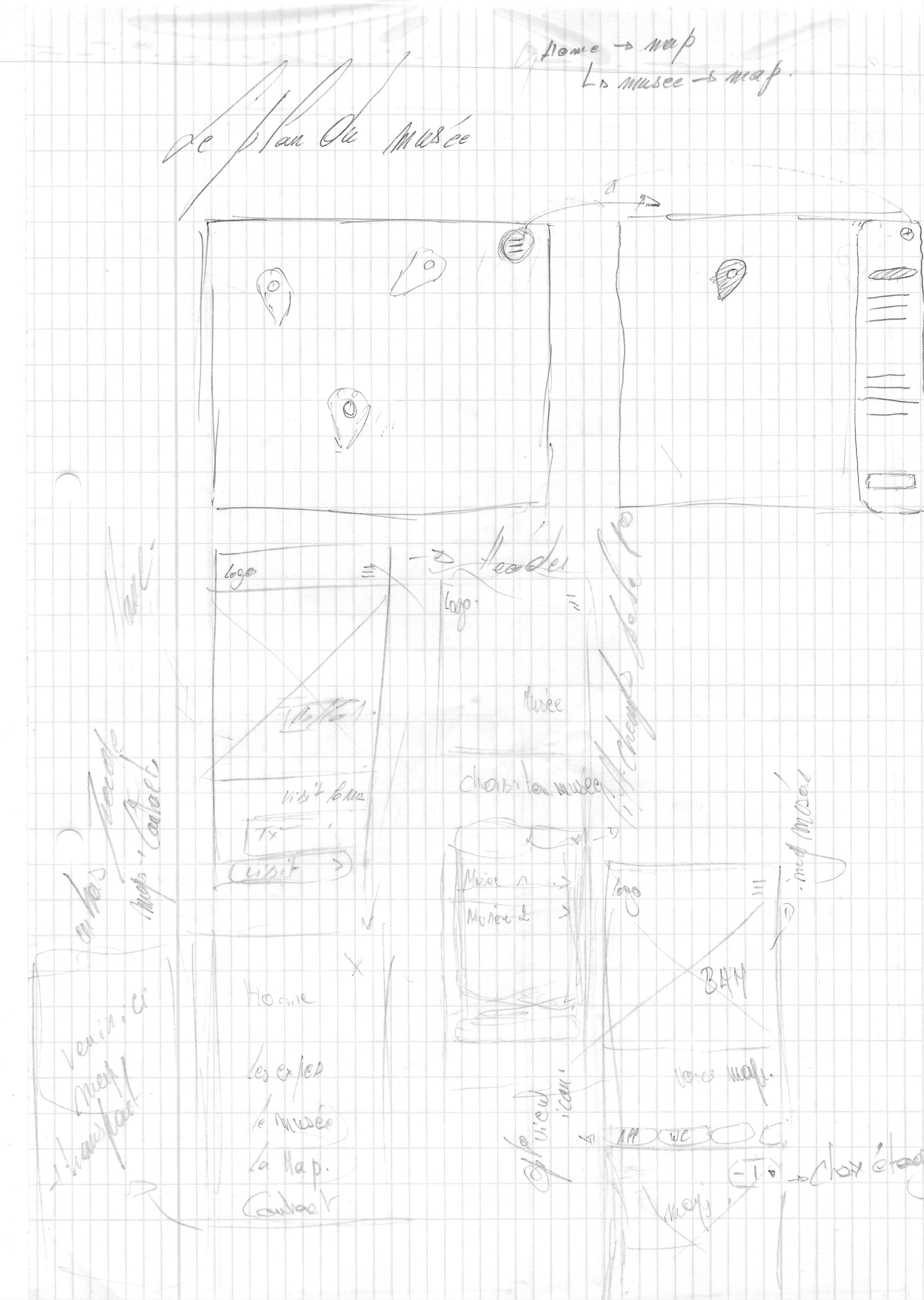
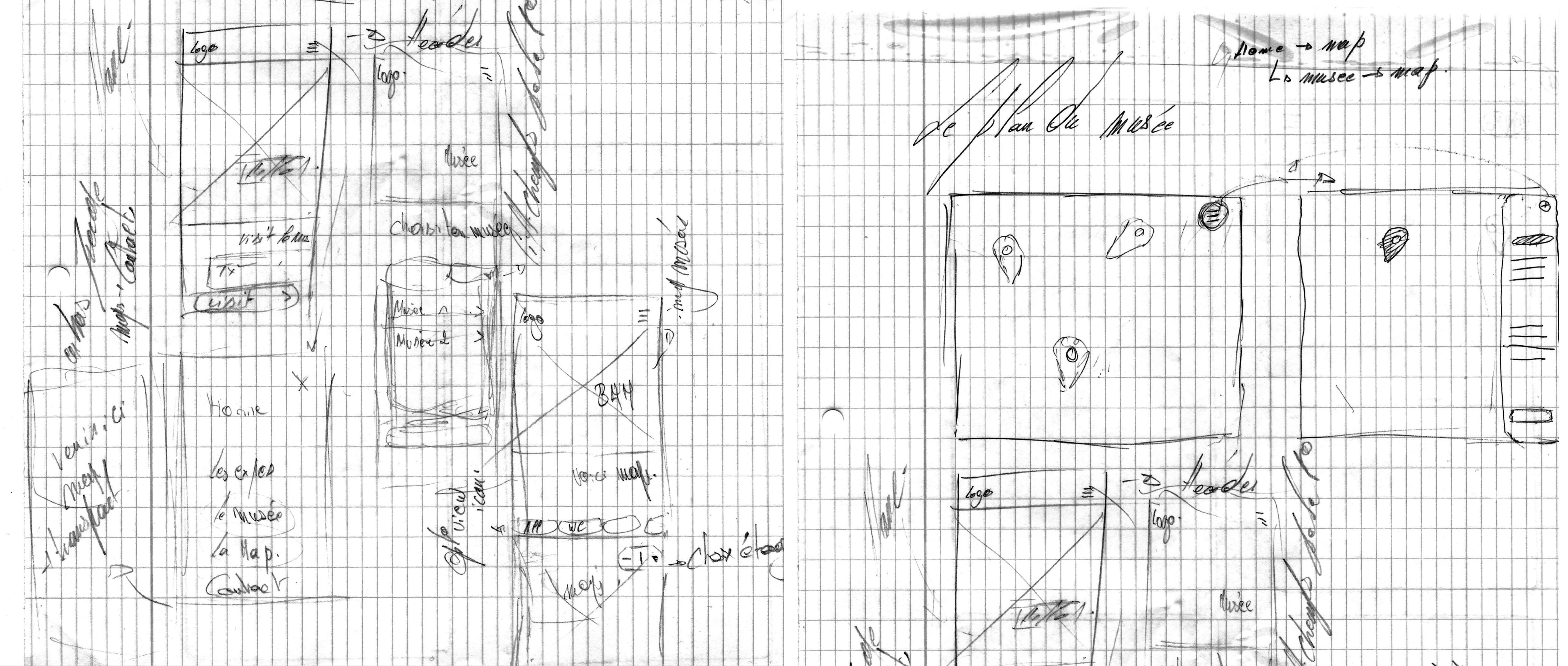
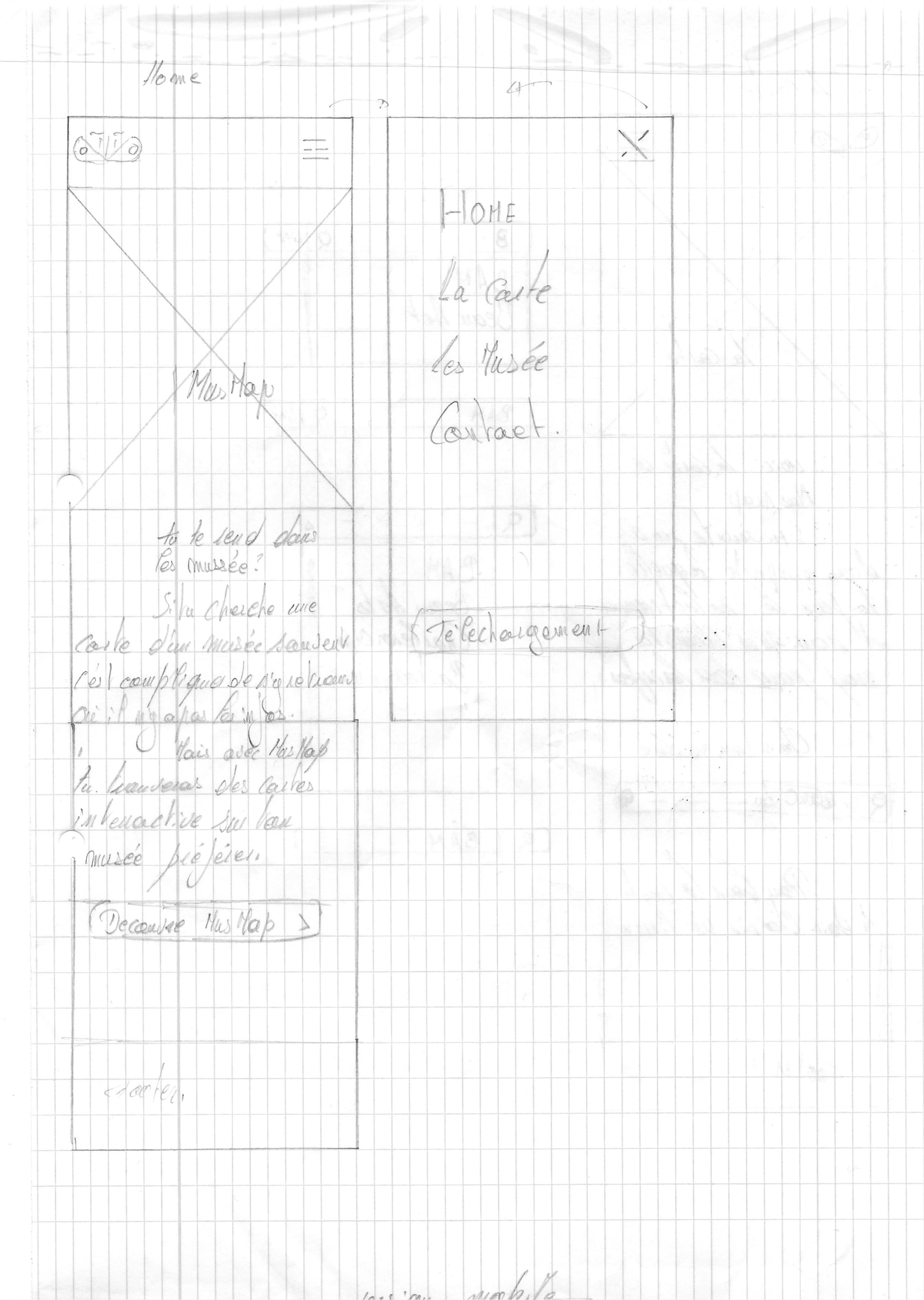
Pour la réalisation de la maquette je suis parti sur une vision plutôt simpliste à la base, car quand on pense à une carte on a celle de Google Maps avec des pointeurs sur certains endroits quand on cherche quelque chose. C’est en partant de cette vision qu’on a que je me suis basé pour faire ma carte où dés le départ tout sera visible avec différents picto et couleur, et au fil de l’expérience de mon utilisateur sa carte va évoluer en fonction de ces besoin. C’est ainsi que je suis vite tombé sur ce design, un croquis simple mais qui me permet de situer ma création dans un espace.


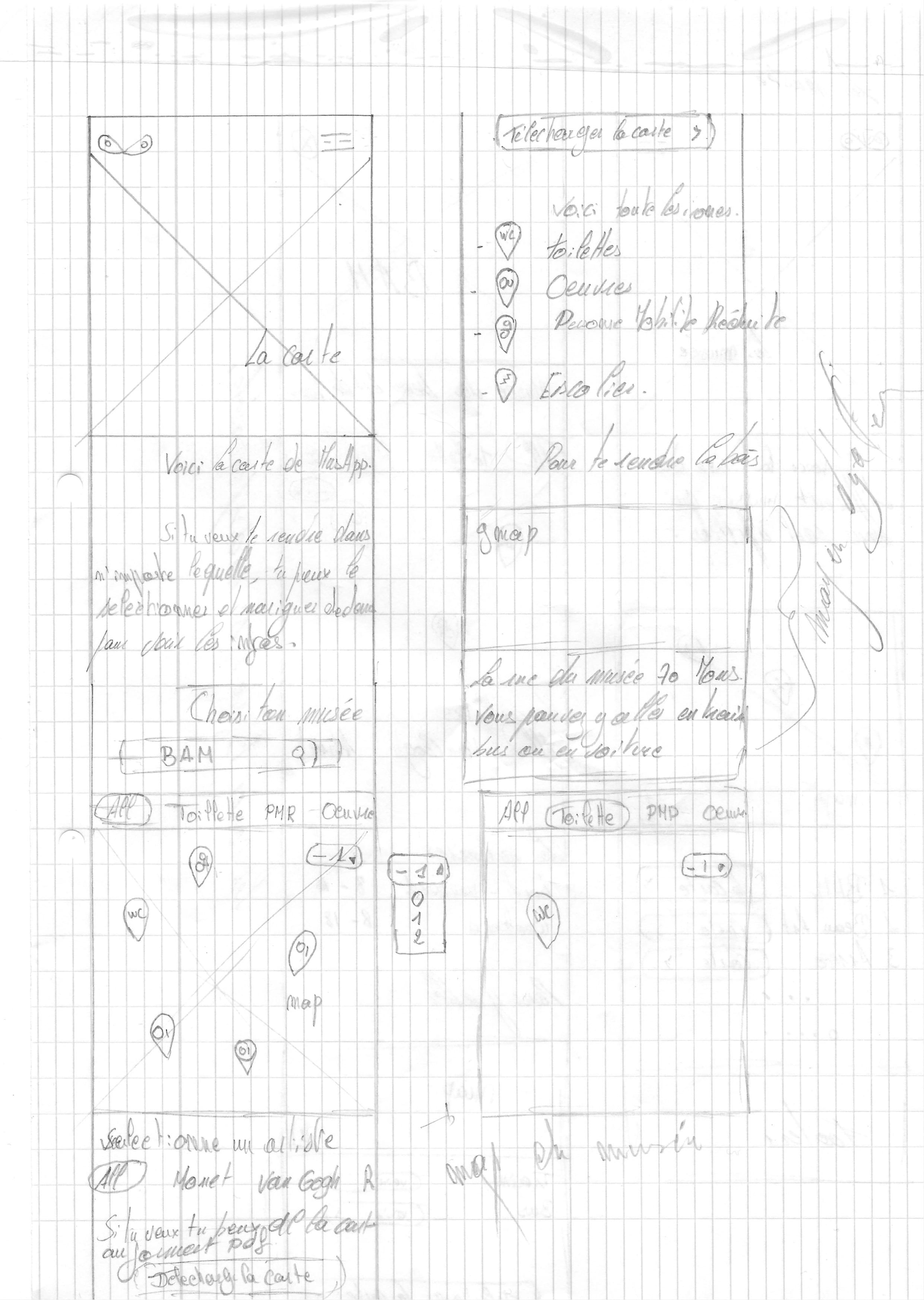
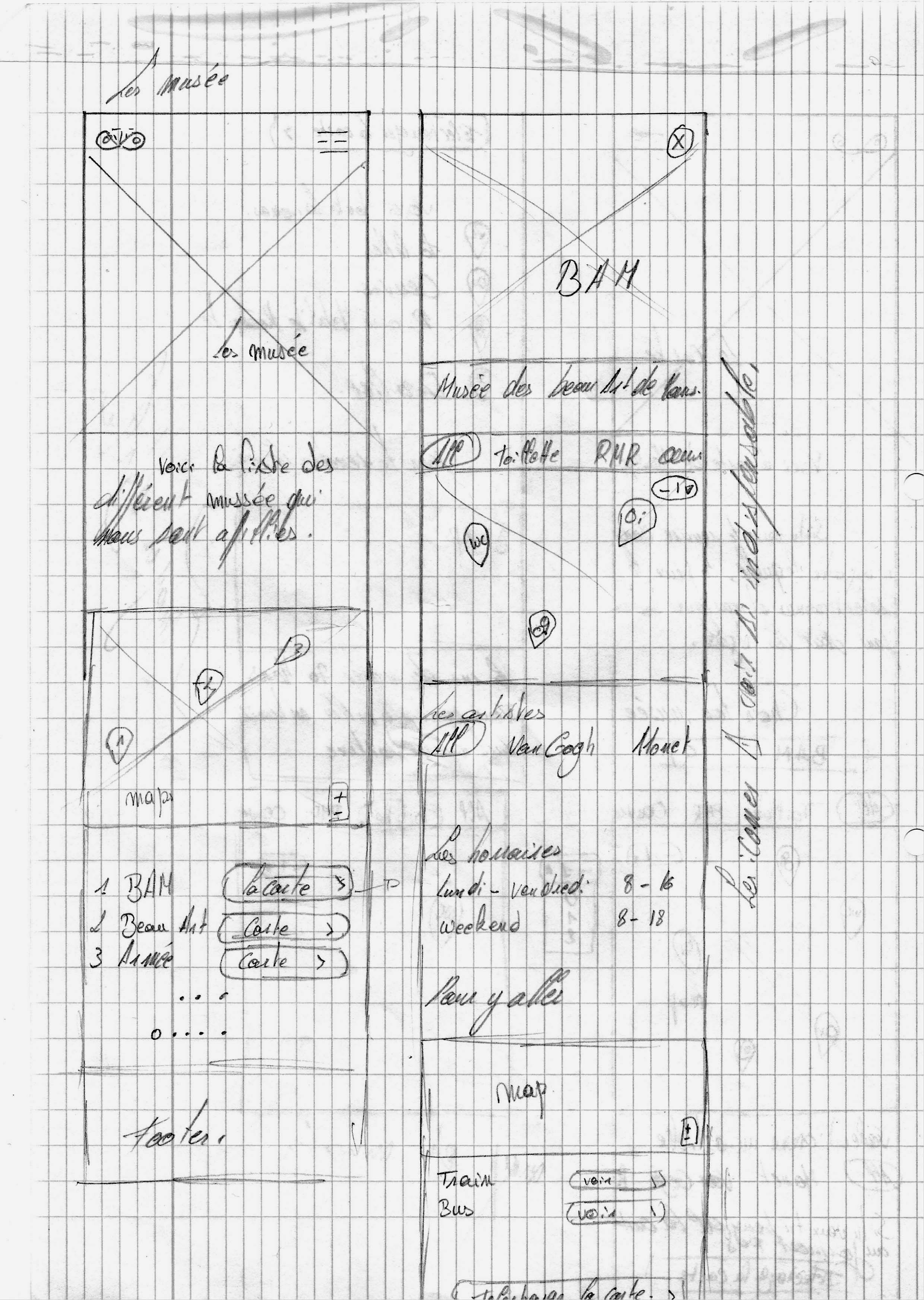
De ce croquis je suis reparti sur celui-là, plus propre avec les fonctionnalités qui sont présentes et il est parti en test. On peut y voir un système à part de tous les sites des différents musées, car c’est un outil pour l’utilisateur et non pour le musée.
-
La home

-
La carte

-
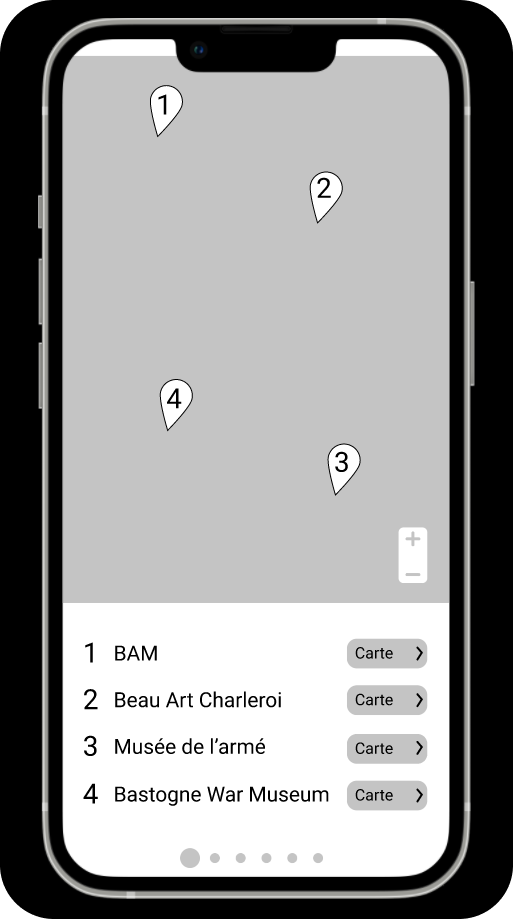
Les musée

Du papier au digital
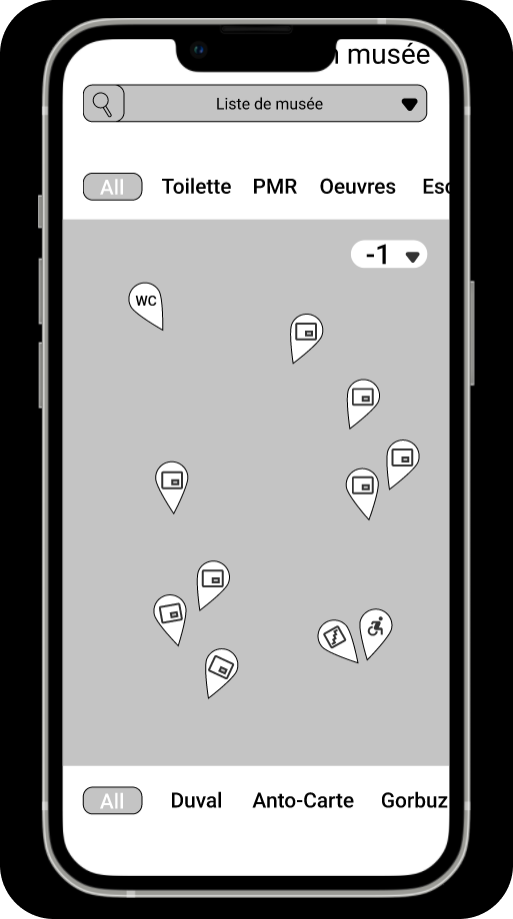
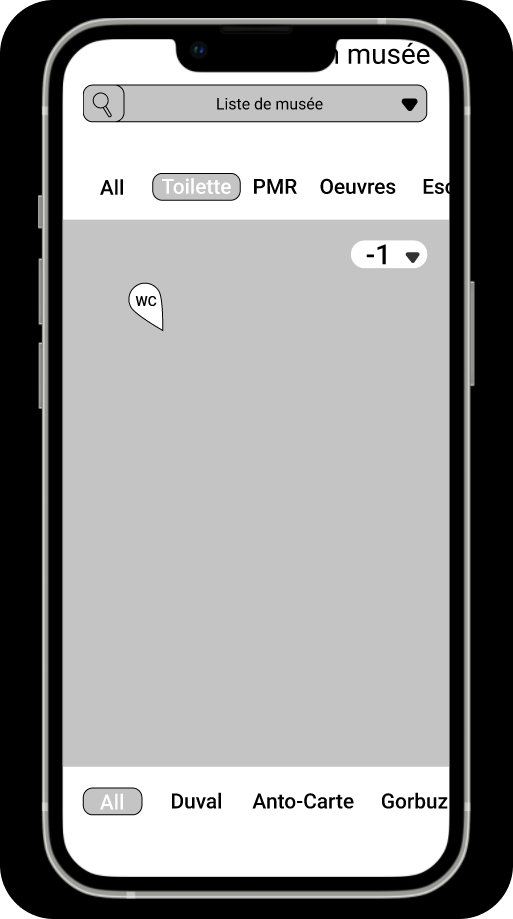
Avec ces différents tests effectués j’ai pu en tirer comme conclusion que la fonctionnalité répond à la problématique. Mais il y a quelques petits accros comme le fait que le bouton pour télécharger la carte en pdf ne soit pas à tous les endroits avec la carte, de même pour les différentes informations. Mais ces quelques petits défauts mineurs m'ont permis de transformer ces prototype papier en une version un peu plus réaliste, je suis donc passé à une digitalisation du prototype sur figma. Avec ces derniers, je suis reparti en test et les modifications d’avant faites, mes retours ont été bon, pour la tâche que je leur avais demandé. Mais toi aussi essaies cette version en essayant de trouver les toilettes dans le BAM.
Ma solutionAvec ces différentes maquettes, j’ai pu la faire tester par différentes personnes en leur indiquant une tâche à réaliser, pour tous ce fut : “Rend toi sur la carte du musée du Bam et trouve les toilettes à un étage du bâtiment".
-
La home

-
La carte

-
Les musée

-
La selection

Conclusion
Le projets est une succession d’étapes, qui crée un mélange d’informations qui m’a permis de réaliser au final, une réponse à un problème. Mais l’aventure que fut ce projet, m'a permis de découvrir que le travail d’équipe est quelque chose qui permet de gagner du temps et d’avoir de meilleures réflexions. Me concentrant sur des points de frictions, des analyses et des concertations pour déterminer la suite des évènements. Le mélange de savoir m’a permis de partir sur une réponse sous forme de carte ( plan ) pour aider les personnes à naviguer au mieux dans un musée. Et ainsi donner une liberté à chacun de vivre son expérience.
Merci d’avoir pris le temps de lire, d’explorer mon retour et peut être t’ai-je donné l’envie d’essayer ma solution pour visiter les musées avec une carte adaptée.