 Star Wars
Star Wars
Case Study
Iolce une aventure commune vers une expérience personnelle de partage.
Comme tout être humain nous communiquons, bien ou mal, mais nous le faisons tout le temps avec divers moyens. Notre objectif avec IOLCE ? C’est la transmission d'informations. Tout ce projet tient en quatres étapes: le choix du sujet, la création des visuels et design, l’écriture du code et la mise en ligne.
Au départ, on à un choix à faire, arbitraire mais qui marquera le début de notre aventure, le choix de la conférence et du conférencier parmi un panel nous étant proposés. Leur point commun? Le fait de tous être actifs dans le web et dans la création de contenu et dans l’innovation. Une fois ce choix fait, le visionnage et la création d’une présentation s'est imposée dans le but de nous mettre en groupe. Nos choix nous on amener vers la prochaine étape, la mise en commun avec d'autres personnes ayant aussi fait le même choix que nous.
De là nous avons commencé une nouvelle étape, loin d'être la plus simple mais, ayant une grande importance. Créer une synthèse du contenu que nous avons regardé, appris. Nous devions réaliser par groupe, un résumé de 500 caractères de cette conférence, à première vue cela semblait facile mais 500 caractères cela passe très vite. Avec concertations et échanges nous y sommes arrivé, concis et concret mais laissant place à la suite, une rupture dans le travail de groupe, pour revenir à un travail “solitaire” en apparence avec une suite entre nous.
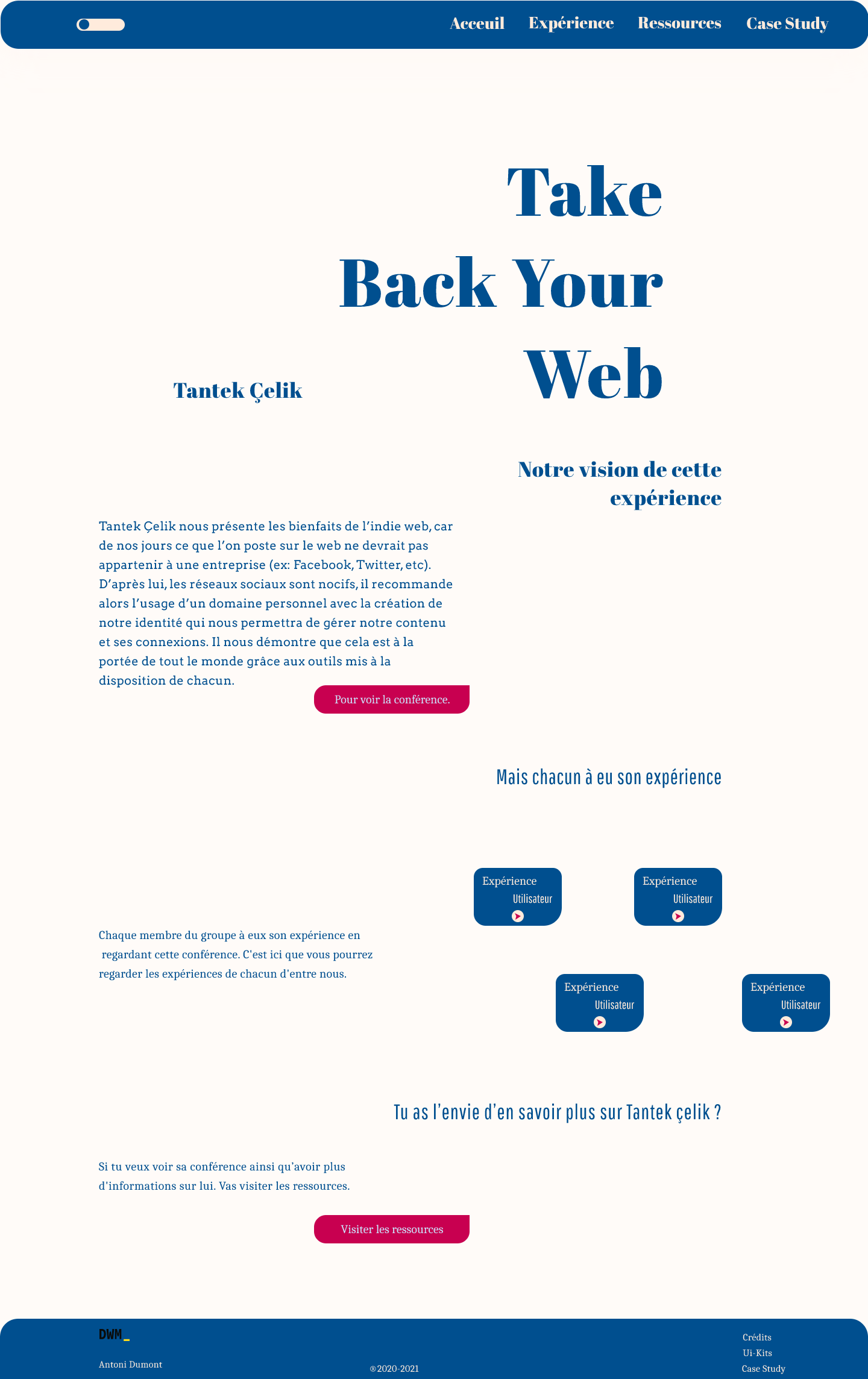
Cette suite est la plus grosse partie du projet, la création d’un design ainsi que du contenu restant, ce case study n’en faisant pas exception. Mais pour y arriver, je suis parti de mon expérience avec la vidéo de la conférence pour y trouver une inspiration. Cela m’a aidé pour le choix des couleurs, où dans la première partie de la conférence on retrouve un sujet important, la place des réseaux sociaux dans la vie et dans le web, et avec cela les impacts que ces réseaux ont sur notre identité visuel et numérique. Le fait que les réseaux soit fortement représenté par Facebook et Twitter, la couleur bleue y étant fortement présente, j’ai décidé de choisir une déclinaison de bleu comme couleur de base avec comme couleur de contraste un rouge et une couleur plus neutre, un blanc jauni, mais se mariant bien au reste. Les couleurs sont importantes mais sans design elles ne servent à rien, c’est pour celà que l’étape de maintenant est la plus importante, les wireframes/ visuel des design.
La mise en place
C’est une étape importante, elle fait le lien entre les idées, les informations à transmettre et le visuel de comment on va la présenter au lecteurs. Pour cela cette étape fut la plus longues à mettre en place, suite au différentes demandes il y a eu tout un processus pour le mettre en place. 1. Tout d’abord le choix des grilles, étant un élément important je l’ai construite autour de mon titre, pour chaque device, donnant un nombre de colonne différente pour chaque ainsi que la mise en forme.

Avec tous ces éléments créés assemblés et montés dans les différents devices, il a fallu passé du jour à la nuit. Créer un dark mode pour tous, une tache simple, mais en restant dans les meme tons, en gardant les déclinaisons de bleux, pour le garder fortement présent avec le blanc qui vient contraster pour l’écriture. Mais une autre demande fut le burger menu qui est mis en place pour le mobile, c’est une difficulté pour choisir le moment de le faire changer, mais dans la pratique, il est simple à mettre en place ainsi qu'à créer. Ainsi les visuels créés sont un avoir pour aller à la prochaine étape, celle qui permet la création réel pour la voir sur notre espace sur le web. Elle permet de passer d’une maquette à un réel. Une maquette de la page d'acceuil.

Maintenant passons à l’étape la plus importante, car un design c’est beau mais il est inutile s’il n’est pas mis en ligne et pour cela il faut passer par le code. C’est la dernière étape qu’on met en place, pour cette partie le plus simple à été la mise en place du html avec la vérification par W3C , une étape importante si on veut une réussite. Les différents éléments comme le dark mode et le menu hamburger sont gérés avec du JS (JavaScript) qui fait un lien entre le html et le css. Ces deux parties la n’étant pas la plus compliquée à être mise en place, il y a maintenant le css, avec la mise en place des grilles, du visuel . La création du CSS se fait avec différents code à respecter comme: la mise en place de la méthode BEM, la méthode des grilles, ainsi que les médias queries pour le responsives. Une fois que j’avais réussi à créer ma page d'accueil comme le visuel que j’avais créé auparavant, j’ai pu appliquer mes balises ( mes classes) à mes autres pages et si j'avais un élément en plus je créais une nouvelle classe pour ces derniers. Avec le CSS, j’ai aussi mis en place les différents éléments de mon site, qui sont “mobile” qui vont rechercher une interaction.On y retrouve le hover, l’état visited des liens, les boutons ainsi que la navigation. Une fois toutes les classes appliquées, que tout fonctionne et que les pages html ont été validées, je peux passer à la finalisation du projet.
La fin d'une épopée
Et voilà, vous venez de lire mon Case Study car je l’ai mis en ligne, c’est une étape simple mais qui a son importance, sans elle pas de publication et encore moins de travail rendu.

J’ai pu arriver à cette étape en réalisant le choix de mon sujet, la mise en commun, la création d’un visuel et en écrivant le code du site. Chacune de ces étapes sont importantes, si l’une d’entre elles est mauvaise la suite le sera. Merci de votre lecture.
